Google Analyticsのトラッキングツールのプロパティがユニバーサル アナリティクス プロパティ(UA)からGoogle アナリティクス 4(GA4)に変わって、UAのままだとは来年7月からトラッキングデータが取れなくなるらしい。
Google アナリティクス 4(GA4)のご紹介 – アナリティクス ヘルプ
https://support.google.com/analytics/answer/10089681?hl=ja
てなわけで、取り急ぎAnalyticsダッシュボード上でプロファイル作ってUAプロファイルと連携。

今までのUAプロファイルにアクセスすると、↑の画像のメッセージが出るので「開始」をクリックすれば、設定アシスタントが表示されるので、とりあえずその通りにやっとけばいい(おい)
#何も考えずに作業してたからキャプ取ってなくてさー、ははははは…(乾笑)
で、あとはトラッキングコード仕込めばいいんだけど、手動でトラッキングコードを挿入するにはWPの子テーマ作る必要があるし、「ようやくテーマ変更したばっかなのにそんな面倒なことやってられっかー!」ってことで、探してみたらありました、Google先生公式のAnalytics用Wordpressプラグイン。
■Wordpress プラグインライブラリ
Site Kit by Google – Analytics, Search Console, AdSense, Speed – WordPress プラグイン | WordPress.org 日本語
https://ja.wordpress.org/plugins/google-site-kit/
■Googleのプラグインページ
Site Kit by Google
https://sitekit.withgoogle.com/
とりあえずやったこと
- プラグインをインストールして有効化
- グーグルアカウントを接続(この時確か以下の許可の追加が必要。チェックしないで接続すると、トラッキング開始しない)
- 確認済みサイトの Search Console データの表示と管理
- 管理しているサイトとドメインのリストの管理
- Google アナリティクスのデータの参照、ダウンロード
- あらかじめAnalysticsのダッシュボードでUAプロファイルと接続しておいたGA4プロファイルを選択
- 一応トップページをchrome(以外のブラウザでも可)のディベロッパーツールで検証して、sourcesタブの中にwww.googletagmanager.com→gtag→プロファイルIDのjsがあることを確認
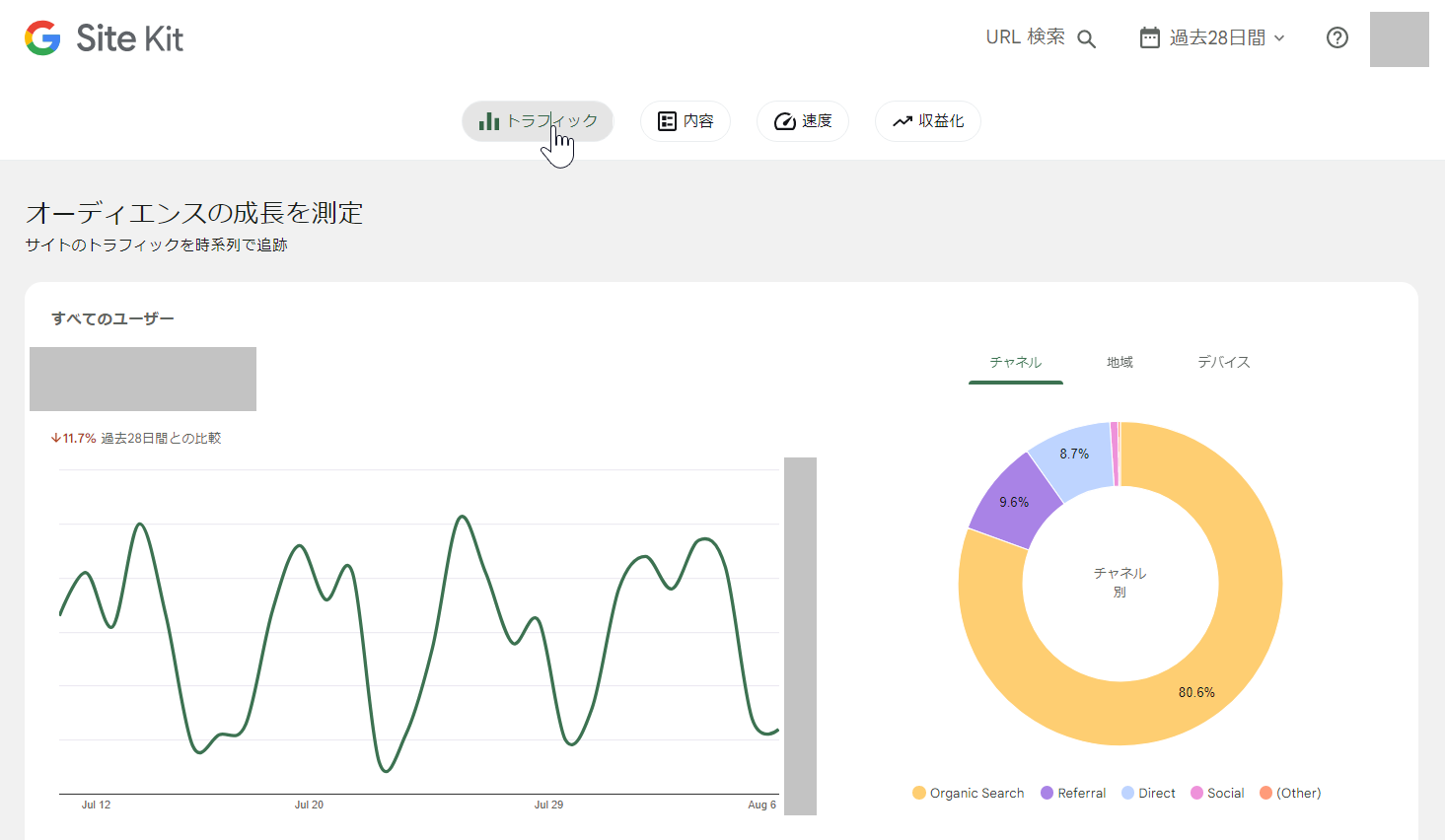
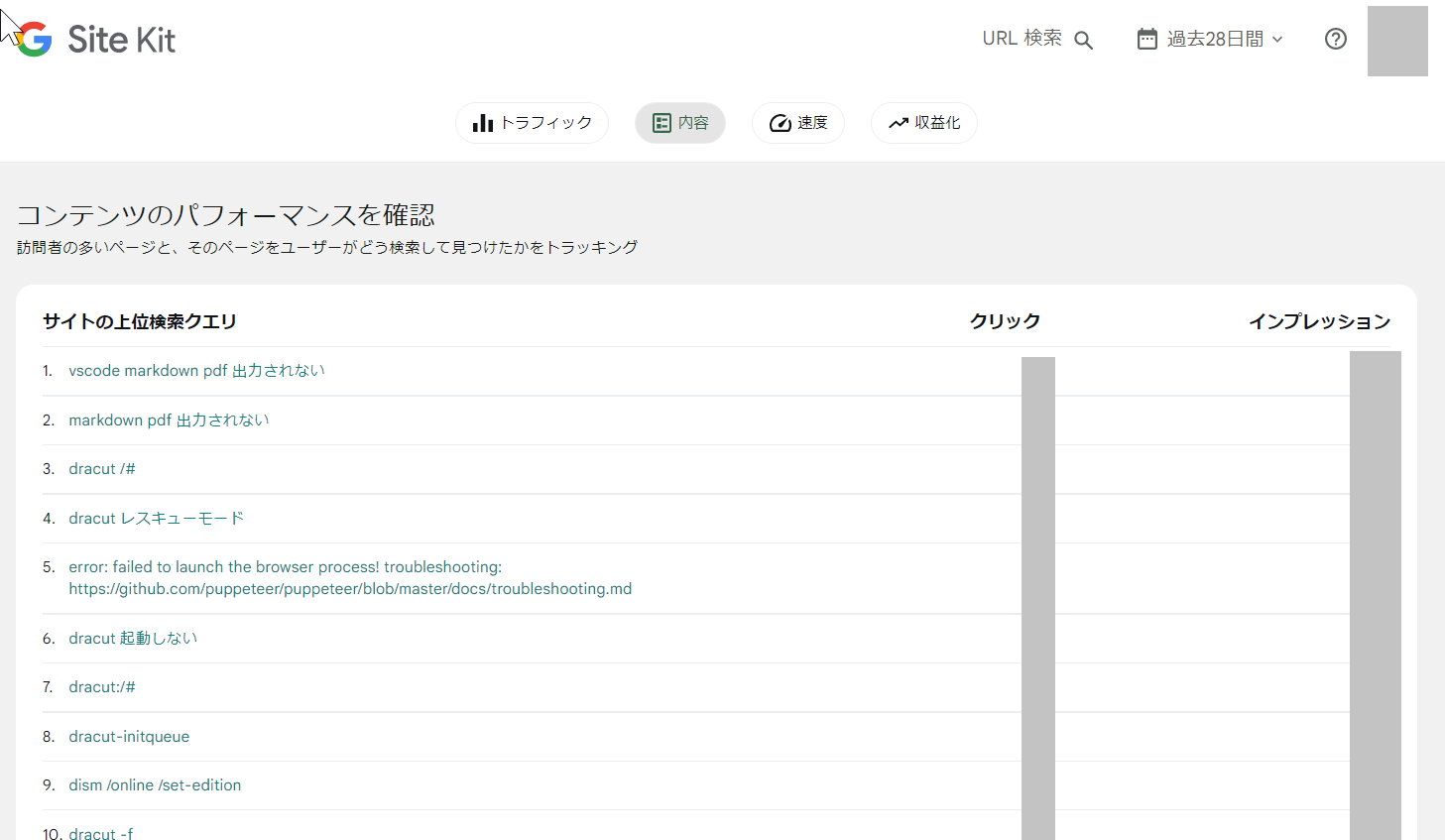
概ね設定が終わるとこんな感じ(数字はショボイのでマスクw)。



尚、Site Kit導入に伴い、それまで使ってたGoogle Analyticatorさんとはお別れ(GA4にいつ対応するかわからんかったしね…)。
Site KitはGoogleの公式プラグインなので、今後またプロファイルやトラッキングの方式が変更になっても、即時対応してくれると信じている…
#でもGoogle先生はよくサービス終了があるから、ちょびっと心配だったりもする…
ま、別に広告貼ってるわけでもなんでもないひっそりサイトだから、グーアナ入れたからってなんの意味がるかと言われると痛いのだがwww
それでも技術メモとかはぼちぼちアクセスがあるから、一応トレンドを知っときたいのであるw
#それにしても、やけにdracutとmarkdown pdfの検索率が高いなwww
